Credit Union DX Design System
2019-2021
Role: Visual Designer, Design system Designer
Team: 1 Program Manager,1 Associate Design Director, 1 UX Designer
Timeline: 2 years

Overview
Credit Unions have traditionally conducted business in face-to-face environments where building relationships is key to the member experience. This business model, alongside small budgets for tech and IT, has kept Credit Unions out of the digital sphere and unable to compete with digital banking, fintechs, and modern lending providers that provide banking and lending solutions to their members anytime, wherever they are.
frog collaborated with our client for over 2 years to design digital solutions for Credit Union staff and their members for the following services:
frog collaborated with our client for over 2 years to design digital solutions for Credit Union staff and their members for the following services:
- Personal Lending, including Auto Loans, Credit Cards, HELOC and more
- Mortgage & Refinance
- Online Account Opening
- Loan Officer & Mortgage Officer Experience
- Brand Strategy & Go-To-Market Visual Identiy
The oppertunity
As this program grew into multiple teams, a dedicated design system team was needed to unify cross-track product offerings within the same platform and system.
The Design system team was tasked with delivering the following:
The Design system team was tasked with delivering the following:
-
Full governance model for managing and contributing to the design system and versioning files for historical tracking
-
Building out component libraries that were able to support varying needs of different product lines
- Facilitate cross track collaboration to ensure cohesion
- Streamline the product design workflow by using components in figma
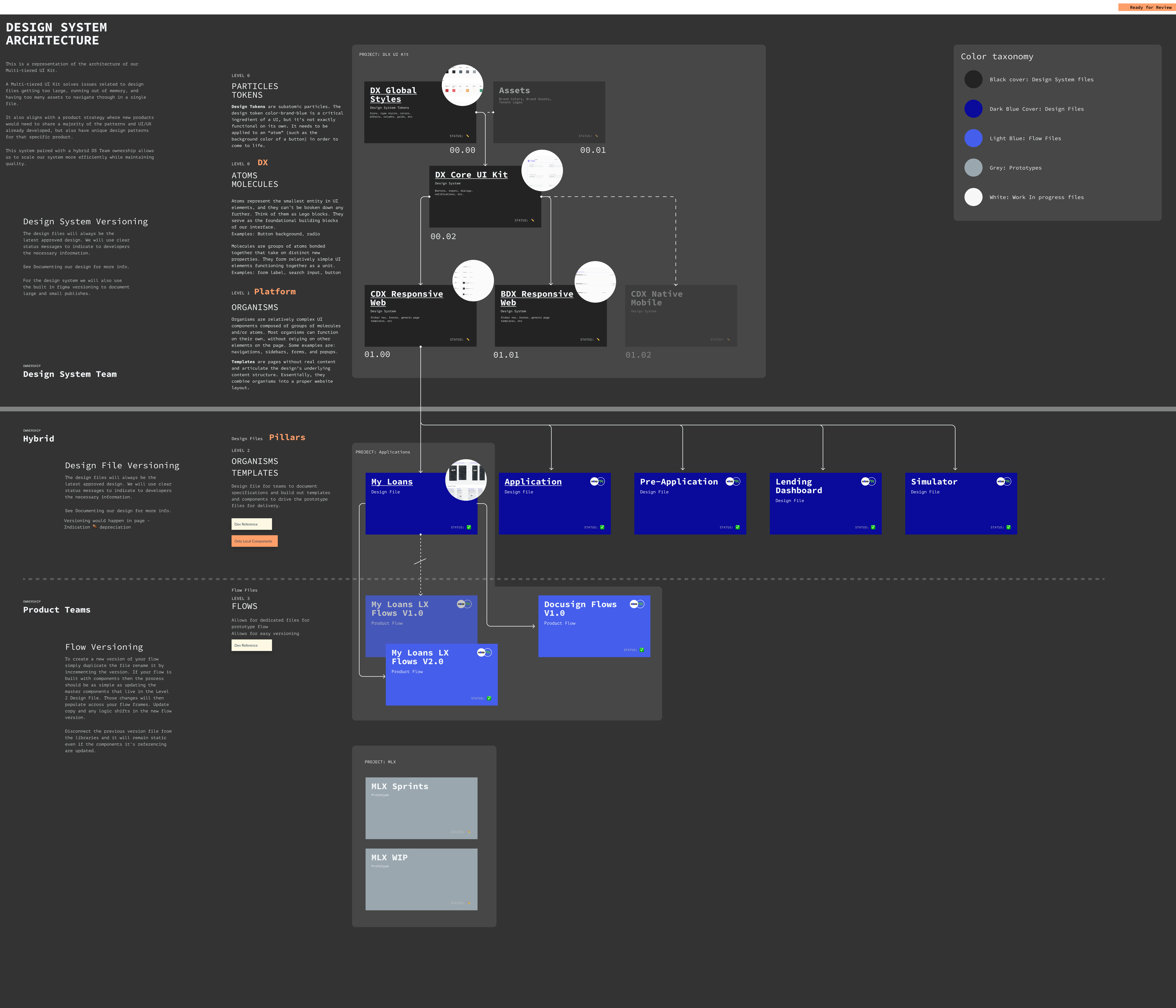
Design System Architecture
The Design System Architecture is a mutil-tiered library system created in Figma for our client. The first tier is governed by the Design System Team and consisted of a global styles library (typograhy, color, icons, grids and breakpoints, effects), a core ui kit (buttons, inputs, dropdowns, and two libraries containing generic orgainisms specific to consumer facing and back of office facing platforms. The second tier was owned by product teams which would then take generic organisms and contextualize them for their product flows with content.

The Libraries
The Design System Architecture is a mutil-tiered library system created in Figma for our client. The first tier is governed by the Design System Team and consisted of a global styles library (typograhy, color, icons, grids and breakpoints, effects) , a core ui kit (buttons, inputs, dropdowns, and two libraries containing generic orgainisms specific to consumer facing and back of office facing platforms. The second tier was owned by product teams which would then take generic organisms and contextualize them for their product flows with
content.
content.