Role:
Design Lead
Sole Creator of UI Kit/Concept
Systems Manager
2020-Present
Design Lead
Sole Creator of UI Kit/Concept
Systems Manager
2020-Present
Metachrosis
Metachrosis is a white label design system used within the frog global community for teams to use on all UI/UX programs.
I started Metachrosis a couple of years ago when in-between programs. I wanted to set myself up for success on the next program I was on by creating a great UI system that could be easily customized with all the bell and whistles Figma has to offer. After being brought to my manager’s attention, Metachrosis was was released as a global resource, setting the benchmark for design systems; all teams within frog could now use it on their programs.
Metachrosis is a white label design system used within the frog global community for teams to use on all UI/UX programs.
I started Metachrosis a couple of years ago when in-between programs. I wanted to set myself up for success on the next program I was on by creating a great UI system that could be easily customized with all the bell and whistles Figma has to offer. After being brought to my manager’s attention, Metachrosis was was released as a global resource, setting the benchmark for design systems; all teams within frog could now use it on their programs.

The challenge:
Virtually every digital program at frog prior to Metachrosis would create its own design system from the ground up. It was quite time consuming to construct and craft those components (buttons, inputs, dropdowns, checkboxes, etc.). To be able to index more on thinking about overall user experience and expanding our capibilities on programs, it seemed like a no-brainer to me to create a robust set of atomic components that could be easily customized to fit and express our client brand and needs.
Virtually every digital program at frog prior to Metachrosis would create its own design system from the ground up. It was quite time consuming to construct and craft those components (buttons, inputs, dropdowns, checkboxes, etc.). To be able to index more on thinking about overall user experience and expanding our capibilities on programs, it seemed like a no-brainer to me to create a robust set of atomic components that could be easily customized to fit and express our client brand and needs.
The Approach:
I created the Metachrosis UI library with all the basic components you find in just about every UI. I also collaborated closely with our Director of Design Technology, Kaz Saegusa, so that the library is hooked up and coupled with our latest offering for custom token service, bridging the gap between design and code.
I created the Metachrosis UI library with all the basic components you find in just about every UI. I also collaborated closely with our Director of Design Technology, Kaz Saegusa, so that the library is hooked up and coupled with our latest offering for custom token service, bridging the gap between design and code.
Outcome:
- An out-of-the-box UI library that is used as a global resource to deliver dozens of programs worldwide.
- A global community with frogs who are passionate about Figma and design systems.
- Metachrosis has expanded into an entire ecosystem of recources; an illustration library, presentation library, service blueprint library, as well as resources for Program Managers on how to manage a team.
Robust component sets
All components are equipped with all interactive states, variants and autolayout.
All components are equipped with all interactive states, variants and autolayout.

Fast proof of concept with out-of-the box wireframing
Components are made with autolayout and have all the interactive states set as variants ready for prototypes. This allows teams to focus on content rather than the construction of atomic components.
Components are made with autolayout and have all the interactive states set as variants ready for prototypes. This allows teams to focus on content rather than the construction of atomic components.

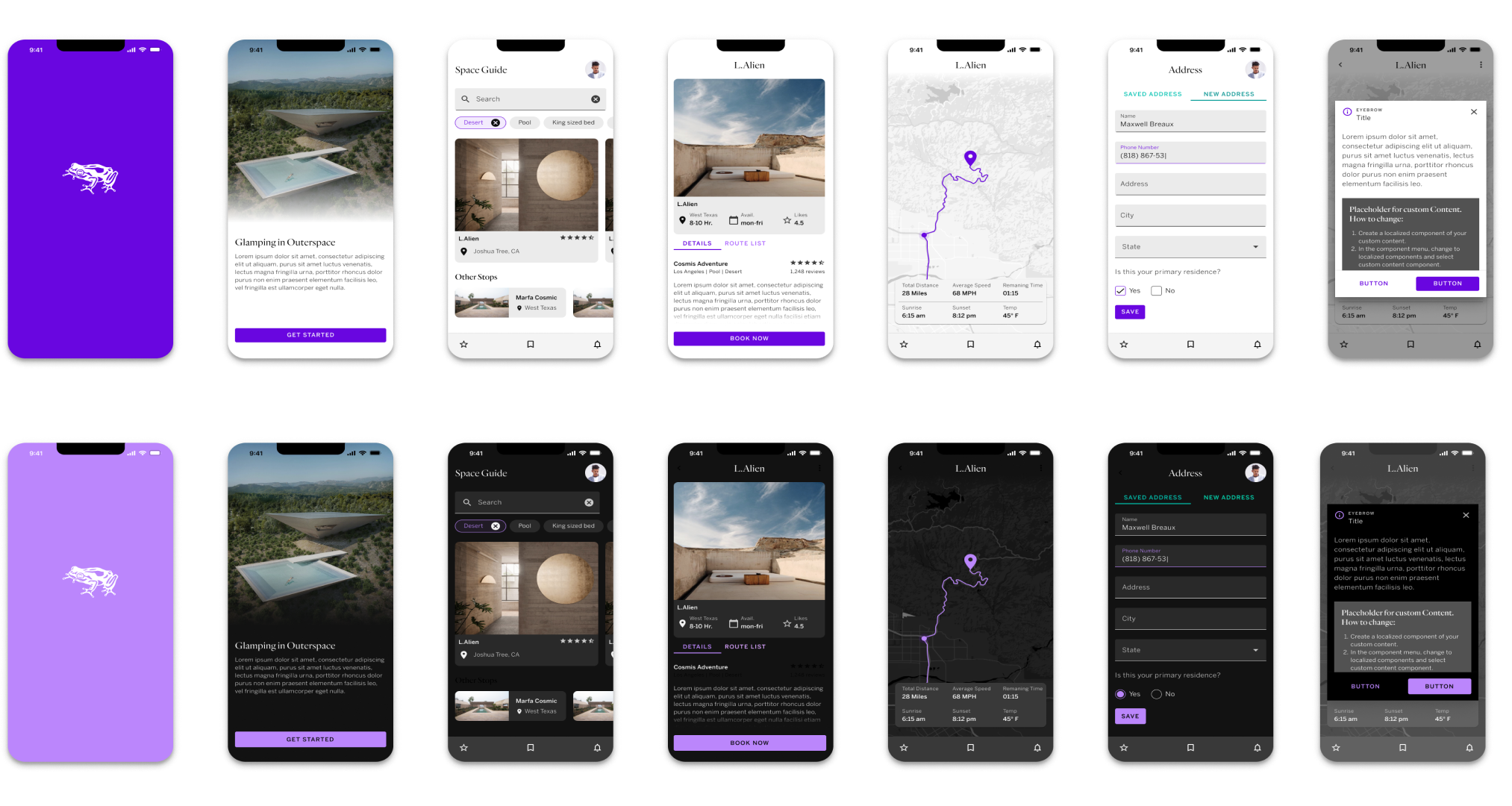
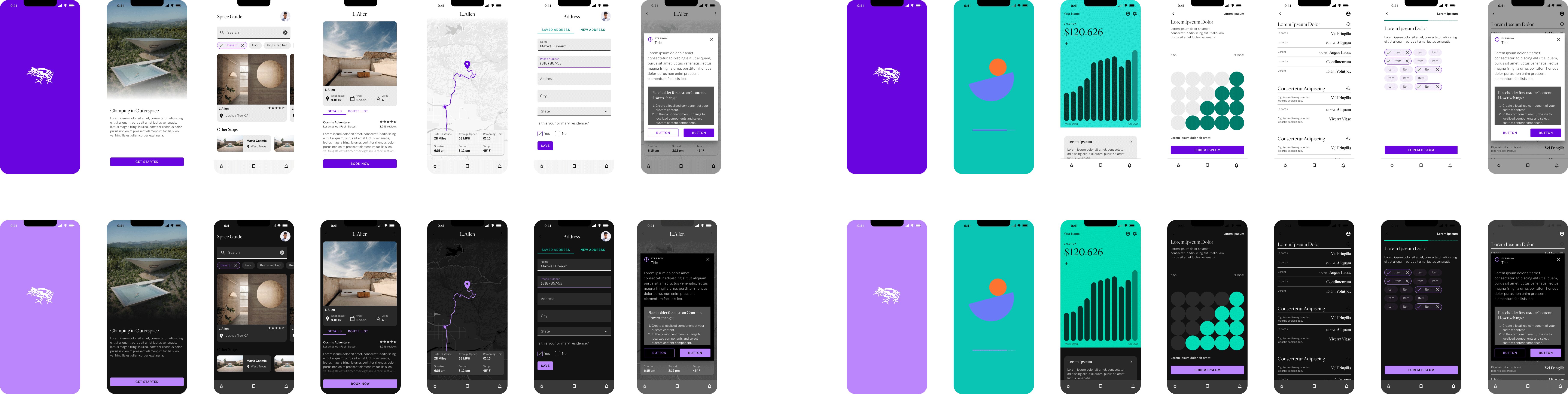
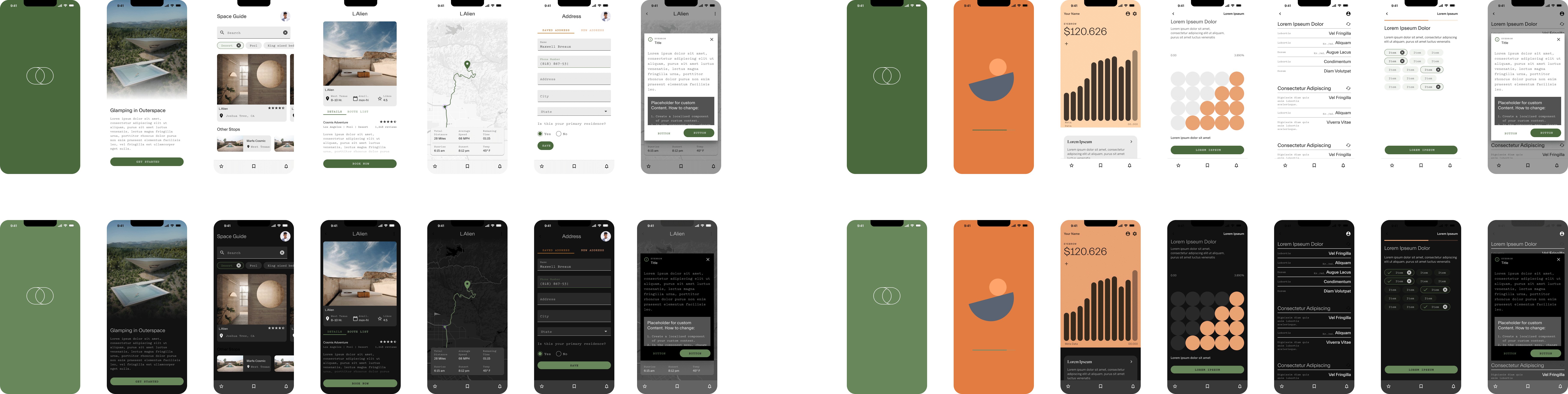
Brand Expression
Client’s brand expression can be easily reflected in the library by changing the design tokens.
Client’s brand expression can be easily reflected in the library by changing the design tokens.

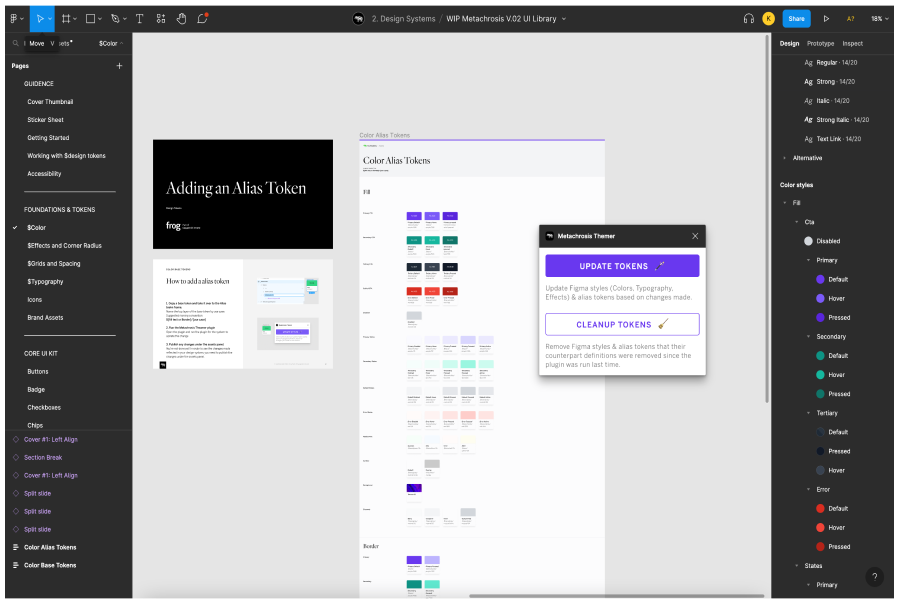
Designing and developing an ideal workflow
By leveraging Figma’s API, the Metachrosis UI Library is synced up with our custom design token service straight away. This means you can get your product to market faster, scaling to your specific needs, by marrying design and code end-to-end.
By leveraging Figma’s API, the Metachrosis UI Library is synced up with our custom design token service straight away. This means you can get your product to market faster, scaling to your specific needs, by marrying design and code end-to-end.

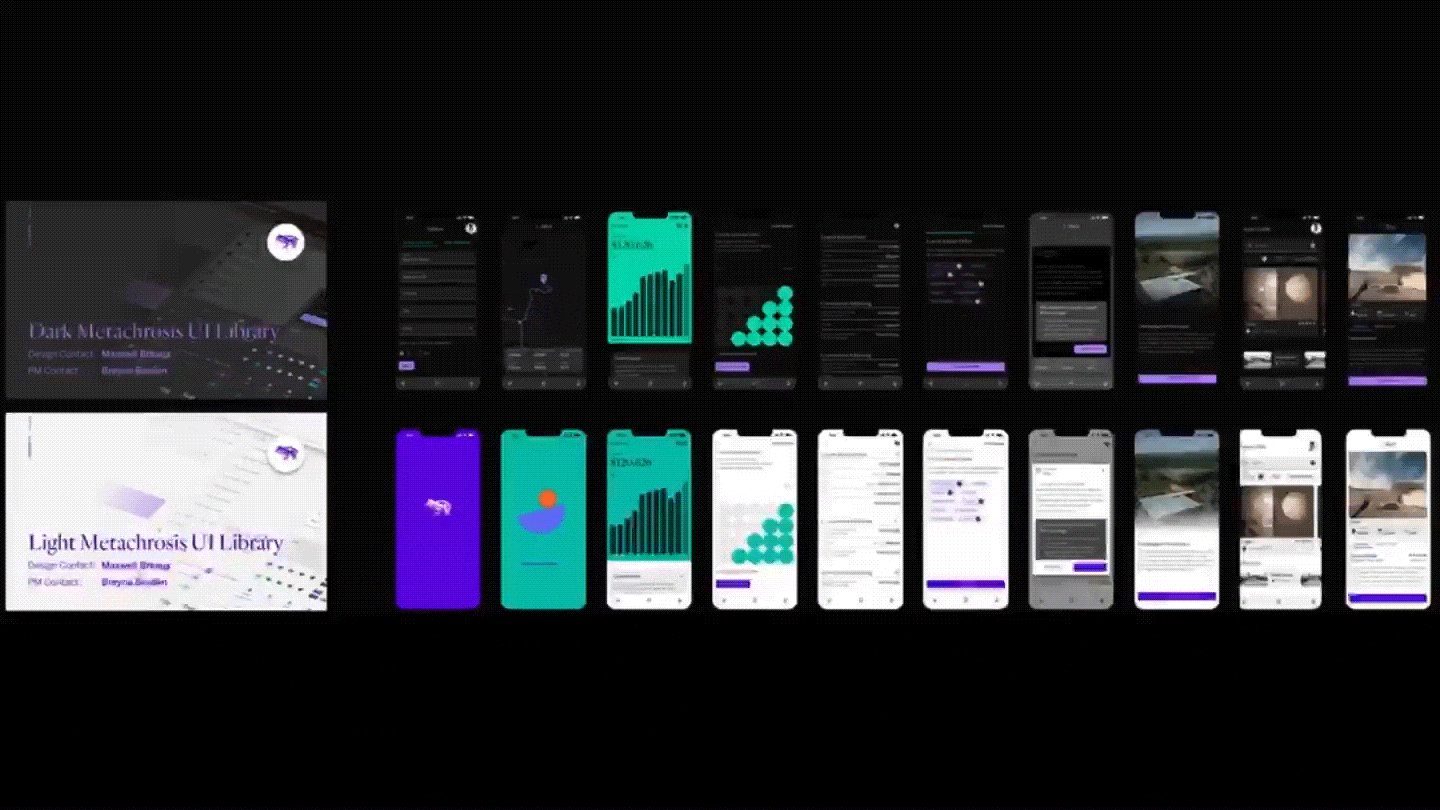
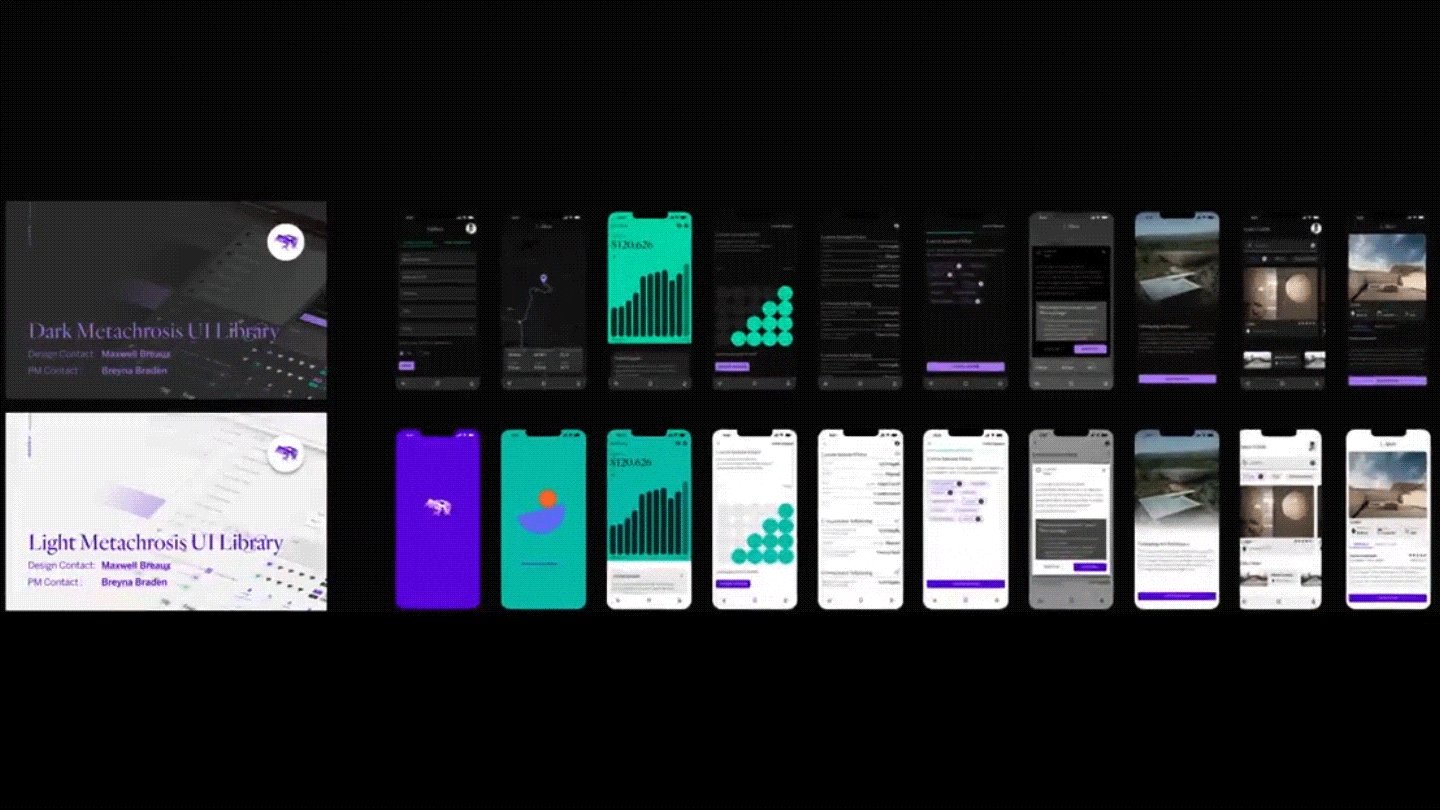
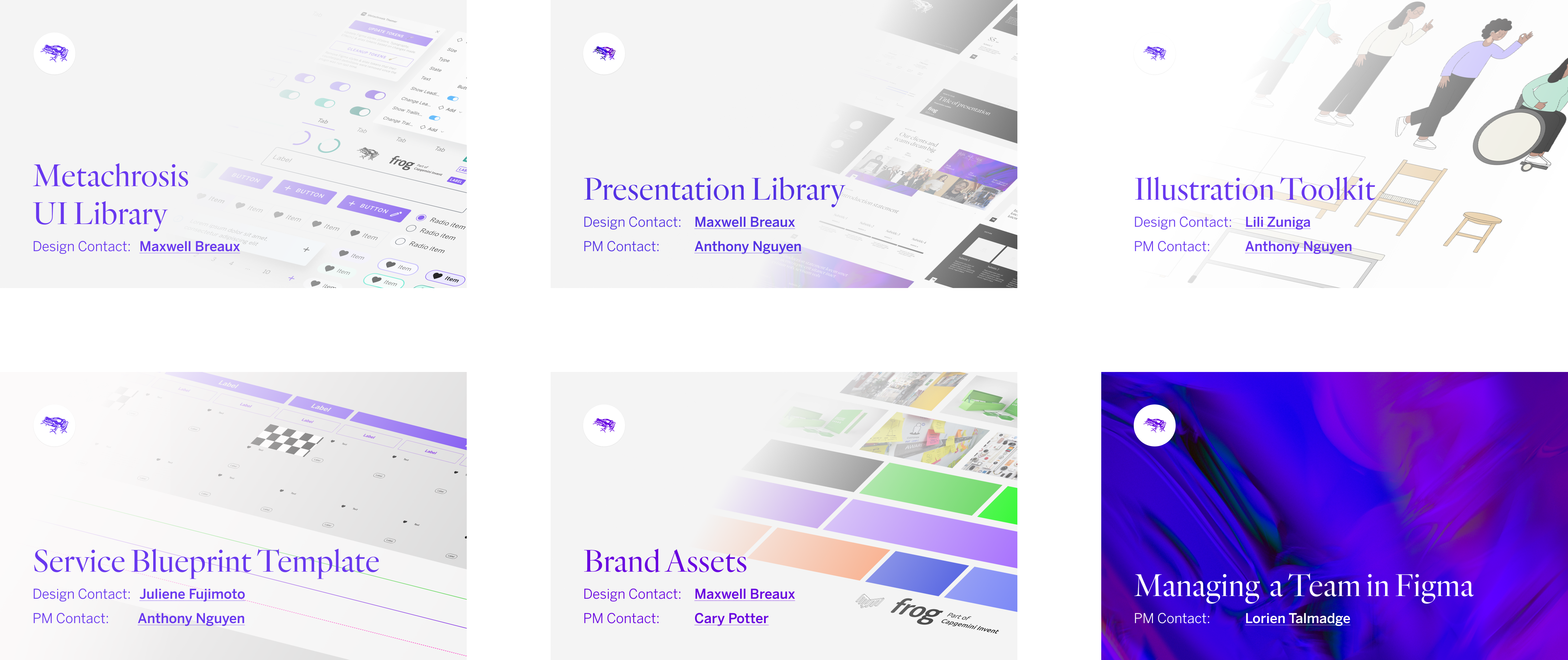
The Metachrosis Suite
When this work was released to frog global, it took off and inspired other designers in the frog community. Now, Metachrosis resources include the UI Library, Presentation Library, Illustration toolkit, Service Blueprint Template, Brand assets, as well as resources for Program Managers on how to manage a team.
When this work was released to frog global, it took off and inspired other designers in the frog community. Now, Metachrosis resources include the UI Library, Presentation Library, Illustration toolkit, Service Blueprint Template, Brand assets, as well as resources for Program Managers on how to manage a team.

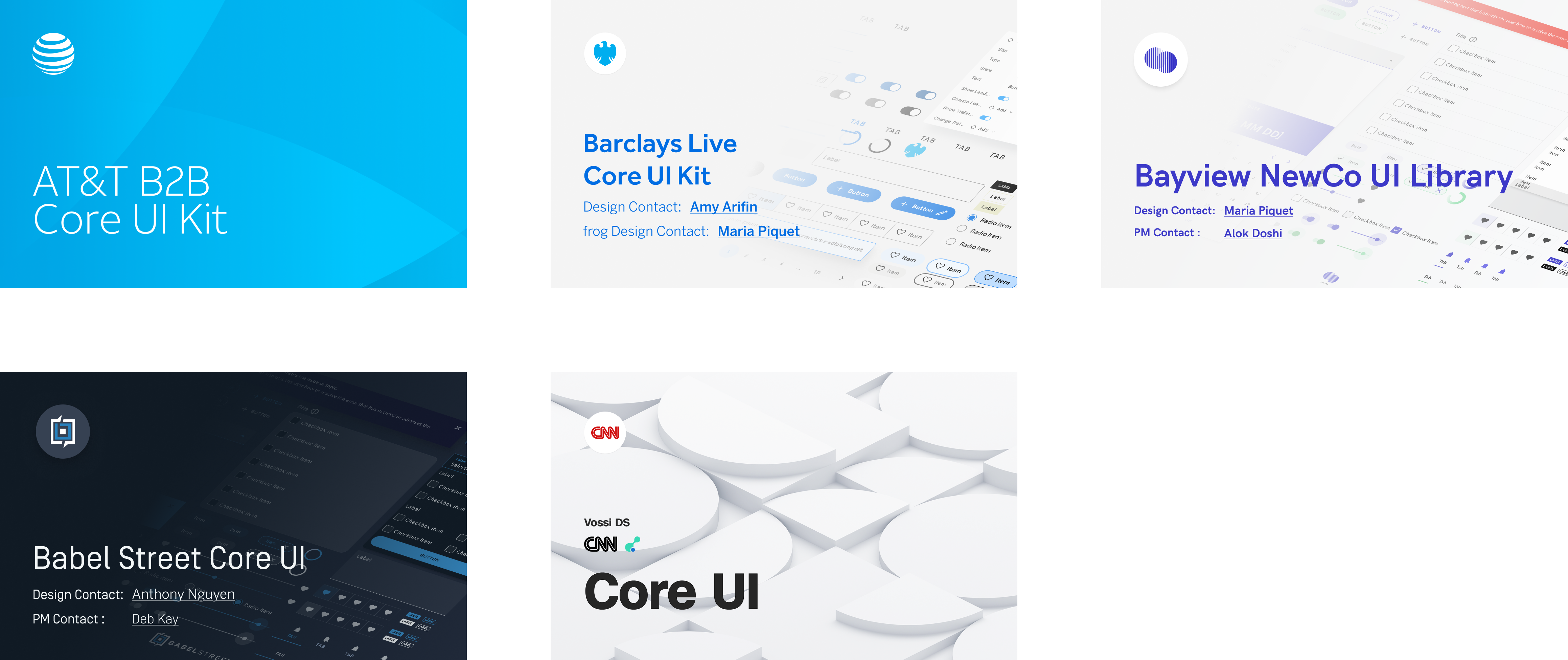
Metachrosis UI Library in use
This past year, I used the UI library to deliver design systems for AT&T, Barclay’s, Bayview, Babel Street and CNN. More teams across frog global have used it countless times to deliver a varity of deliverables; from concepts to delivering full products to market.
This past year, I used the UI library to deliver design systems for AT&T, Barclay’s, Bayview, Babel Street and CNN. More teams across frog global have used it countless times to deliver a varity of deliverables; from concepts to delivering full products to market.

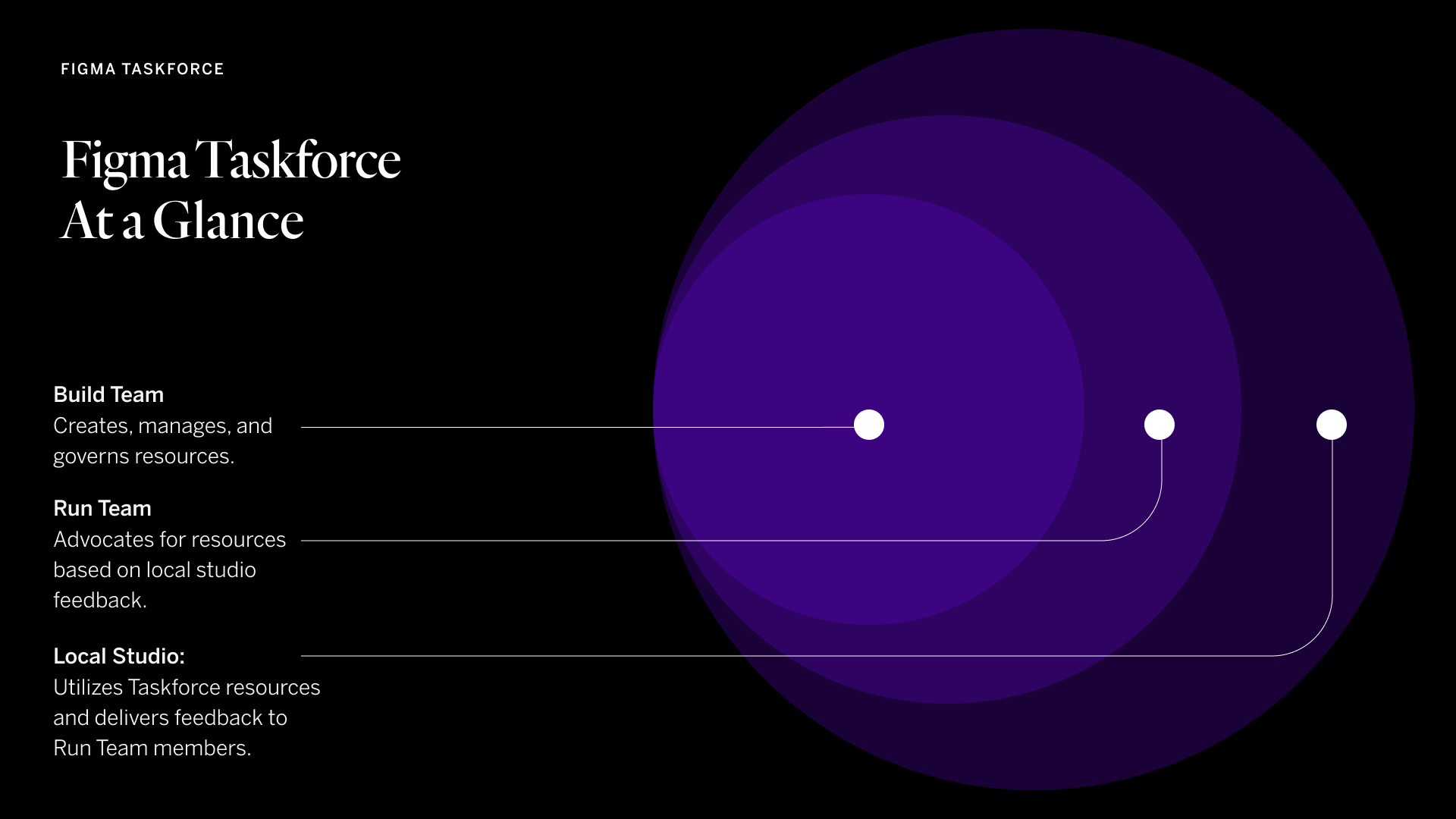
Governance and Global Community
Tools like Figma have enabled and enhanced our collaboration across the globe. When creating a governance model for Metachrosis resources, we wanted to create a model that gathered our learnings and expertise to empower and better serve our clients. We agreed on a global governance model managed by a small team of Figma enthusiast frogs from each studio who then report back to a build team. I sit at the center of the build team making and overseeing all the resources with being the sole creator to the UI Kit. With this model, metachrosis resources are always up-to-date, allowing us to put our best foot forward and enabling us to deliver work of the highest quality.
Tools like Figma have enabled and enhanced our collaboration across the globe. When creating a governance model for Metachrosis resources, we wanted to create a model that gathered our learnings and expertise to empower and better serve our clients. We agreed on a global governance model managed by a small team of Figma enthusiast frogs from each studio who then report back to a build team. I sit at the center of the build team making and overseeing all the resources with being the sole creator to the UI Kit. With this model, metachrosis resources are always up-to-date, allowing us to put our best foot forward and enabling us to deliver work of the highest quality.



New Releases
We hit refresh; we do a couple of releases a year (or whenever Figma updates come through). I make a promotional video for the releases, and it’s always a lot of fun!
We hit refresh; we do a couple of releases a year (or whenever Figma updates come through). I make a promotional video for the releases, and it’s always a lot of fun!